FAQs
Software & Equipment Requirements
| Software/Equipment | Details |
|---|---|
| Brainboxes BB-400 |  |
| Node-RED Software | Node-RED is installed by default on the BB-400, along with Brainboxes examples package |
Introduction

Node-RED is a programming tool for wiring together hardware devices, APIs and online services in new and interesting ways. It provides a browser-based editor that makes it easy to wire together flows using the wide range of nodes in the palette that can be deployed to its run-time in a single-click.
Although the concept of flows, nodes [&] palettes may sound unfamiliar, Node-RED makes programming simple by using a visual representation of code in blocks with lines between them.
Some examples of many functions available are:
- JavaScript functions can be created within the rich text editor.
- A built-in library allows you to save useful functions, templates or flows for re-use.
- The flows created in Node-RED are stored using JSON which can be easily imported and exported for sharing with others.
- An online flow library allows you to share your best flows with the world.
Starting on your Node-RED workspace
You can immediately access your Node-RED workspace on your BB-400 from out of the box!
From the Brainboxes WebAdmin, go to the  page from the sidebar, and click the
page from the sidebar, and click the  button to access your Node-RED workspace.
button to access your Node-RED workspace.
The default username is ‘bb’, and the default password is the last 4 characters of your MAC address:
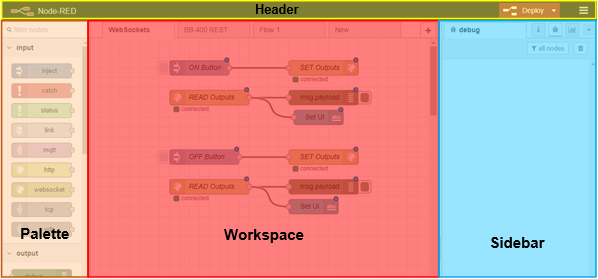
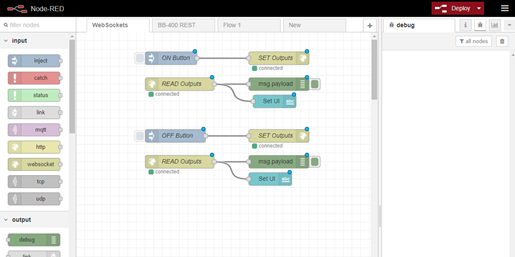
An Overview of Node-RED
Below is an overview of the Node-RED interface, with a brief description of each section:
Palette
The palette on the left contains all the different nodes available for use, from injecting different types of information (strings, Booleans, numbers, etc.), executing Linux command lines and different types of connections, to recording simple debug traces, sending email notifications and displaying information on a text box.
Workspace
The workspace in the middle is where your flows will be created.
The sidebar on the right provides additional settings and debug information. Using the debug node available from the palette will show the user what information is being sent, or received from the node it’s attached to.
Header
The header at the top, contains the deploy button, which is used for deploying your current workspace. Deploying it will make it available for execution, or it will immediately start running, depending on how you have it set up. You will also find the main menu, which allows you to import/export workspaces, or change several configurations regarding your Node-RED project.
Related FAQs
- How do I connect my BB-400 to Amazon Web Services?
- How do I connect my BB-400 to Azure?
- How do I connect my BB-400 to FRED?
- How do I connect my BB-400 to IBM Cloud?
- How do I send serial data from the BB-400 to the cloud?
- Installing Node-RED on Windows (The Complete, Easy Setup Guide)
- Using ModbusTCP with Node-Red to control IO
- Using REST in Node-RED to Control IO
- Using the BB-400 Serial Port in Node-RED
- What cloud services are available on the BB-400?